
 ",
+ "
",
+ " ",
+ "
",
+ " ",
+ "
",
+ " "
];
return "https://gruene.social";
}
@@ -104,6 +109,14 @@ const updateTimesOnPage = function() {
});
};
+// replace certain emojies in some text with images
+const replaceEmojies = (text, emojis) => {
+ emojis.forEach(emoji => {
+ text = text.replaceAll(`:${emoji.shortcode}:`, `
"
];
return "https://gruene.social";
}
@@ -104,6 +109,14 @@ const updateTimesOnPage = function() {
});
};
+// replace certain emojies in some text with images
+const replaceEmojies = (text, emojis) => {
+ emojis.forEach(emoji => {
+ text = text.replaceAll(`:${emoji.shortcode}:`, `${DOMPurify.sanitize(post.account.display_name)} @${DOMPurify.sanitize(post.account.acct)}
+${replaceEmojies(DOMPurify.sanitize(post.account.display_name), post.account.emojis)} @${DOMPurify.sanitize(post.account.acct)}
${DOMPurify.sanitize(post.content)}
+ ${post.media_attachments[0] ? + (post.media_attachments[0].url.endsWith('.mp4') ? + `` : + `${replaceEmojies(DOMPurify.sanitize(post.content), post.emojis)}
${post.spoiler_text ? `${DOMPurify.sanitize(post.spoiler_text)}
` : ''}`;
}
- const postContent = DOMPurify.sanitize(post.content);
+ const postContent = replaceEmojies(DOMPurify.sanitize(post.content), post.emojis);
newHTML += `
 -
-
';
}
for( let i = 0; i < extraCards.length; i++ ) {
- newHTML += `
${DOMPurify.sanitize(post.account.display_name)} @${DOMPurify.sanitize(post.account.acct)}
+${replaceEmojies(DOMPurify.sanitize(post.account.display_name), post.account.emojis)} @${DOMPurify.sanitize(post.account.acct)}
-
- ${post.media_attachments[0] ? ` ` : ''}
+
+ ${post.media_attachments[0] ?
+ (post.media_attachments[0].url.endsWith('.mp4') ?
+ `` :
+ `
` : ''}
+
+ ${post.media_attachments[0] ?
+ (post.media_attachments[0].url.endsWith('.mp4') ?
+ `` :
+ ` `) :
+ ''}
+
`) :
+ ''}
+
@@ -210,7 +232,7 @@ const updateCarousel = function(slides, posts) { newHTML += '
+ newHTML += `
${extraCards[i]}
@@ -225,6 +247,7 @@ const updateCarousel = function(slides, posts) {
const showCarousel = function() {
// show popover
document.getElementById('popover').style.opacity = '1';
+ document.getElementById('popover').style.display = 'block';
// Activate Carousel
$('#myCarousel').carousel("cycle");
}
@@ -235,8 +258,8 @@ const strip = function(html) {
}
const hideCarousel = function() {
- // show popover
- document.getElementById('popover').style.opacity = '0';
+ // hide popover
+ document.getElementById('popover').style.display = 'none';
// Activate Carousel
}
@@ -263,7 +286,7 @@ const handleHashtagDisplayClick = function(serverUrl) {
const currentHashtags = getUrlParameter('hashtags').split(',');
if ( currentHashtags = null ) {
- currentHasttags = "netzbegruenung,bdk23".split(',')
+ currentHasttags = "netzbegruenung,bdk24,wasjetztzählt".split(',')
}
for (let i = 0; i < currentHashtags.length; i++) {
@@ -314,11 +337,16 @@ $(document).ready(async function() {
let hashtags = getUrlParameter('hashtags');
if ( hashtags == '' ) {
- hashtags = "netzbegruenung,bdk23";
+ hashtags = "netzbegruenung,bdk24,wasjetztzählt";
}
const hashtagsArray = hashtags ? hashtags.split(',') : [];
const serverUrl = getUrlParameter('server') || defaultServerUrl;
+ const enableCarousel = getUrlParameter('nbstand' );
+ if ( enableCarousel == '1' )
+ withCarousel = true;
+ console.log("show carousel: "+withCarousel);
+
$('#hashtag-display').on('click', function() {
handleHashtagDisplayClick(serverUrl);
});
@@ -334,16 +362,16 @@ $(document).ready(async function() {
$('.masonry-grid').masonry('layout');
}, 2000);
- updateCarousel(slides, allPosts.flat());
-
- setTimeout(async function() { showCarousel(); }, duration)
+ if ( withCarousel) {
+ updateCarousel(slides, allPosts.flat());
+ setTimeout(async function() { showCarousel(); }, duration);
+ }
+ else setTimeout(async function() { hideCarousel(); }, duration);
setInterval(async function() {
const newPosts = await Promise.all(hashtagsArray.map(hashtag => fetchPosts(serverUrl, hashtag)));
let updated = updateWall(newPosts.flat());
- if ( updated > 0 ) {
- hideCarousel()
+ if ( withCarousel && updated > 0 ) {
updateCarousel(slides, newPosts.flat());
- setTimeout(async function() { showCarousel(); }, duration)
}
}, refresh);
} else {
diff --git a/sharepic.jpg b/sharepic.jpg
deleted file mode 100644
index 39b716a..0000000
Binary files a/sharepic.jpg and /dev/null differ
diff --git a/sharepics/Slide1.png b/sharepics/Slide1.png
new file mode 100644
index 0000000..86ae01d
Binary files /dev/null and b/sharepics/Slide1.png differ
diff --git a/sharepics/Slide2.png b/sharepics/Slide2.png
new file mode 100644
index 0000000..8290201
Binary files /dev/null and b/sharepics/Slide2.png differ
diff --git a/sharepics/Slide3.png b/sharepics/Slide3.png
new file mode 100644
index 0000000..d29488e
Binary files /dev/null and b/sharepics/Slide3.png differ
diff --git a/sharepics/Slide4.png b/sharepics/Slide4.png
new file mode 100644
index 0000000..05d25cc
Binary files /dev/null and b/sharepics/Slide4.png differ
diff --git a/styles.css b/styles.css
index 3291ebf..34f152b 100644
--- a/styles.css
+++ b/styles.css
@@ -51,9 +51,9 @@
}
.carousel .card-text {
- font-size: 1.4em;
+ font-size: 1.6em;
overflow: hidden;
- max-height: 60vh;
+ max-height: 50vh;
}
.card {
@@ -208,7 +208,7 @@ body {
.text-muted {
color:#6c757d !important;
- font-size: 1.2em;
+ font-size: 1em;
text-align: right;
}
@@ -223,4 +223,8 @@ body {
.footer a {
color: rgba(255, 255, 255, 0.8) !important;
+}
+
+.emoji {
+ height: 1em;
}
\ No newline at end of file
 Try it live: [Mastowall for BDK23](https://tretkowski.de/mastowall/?hashtags=bdk23,netzbegruenung&server=https://gruene.social)
@@ -37,6 +38,8 @@ JSON config file:
- **Including Replies:** By default, replies are excluded from the wall. However, this behavior can be changed by setting includeReplies to true in the `config.json` file.
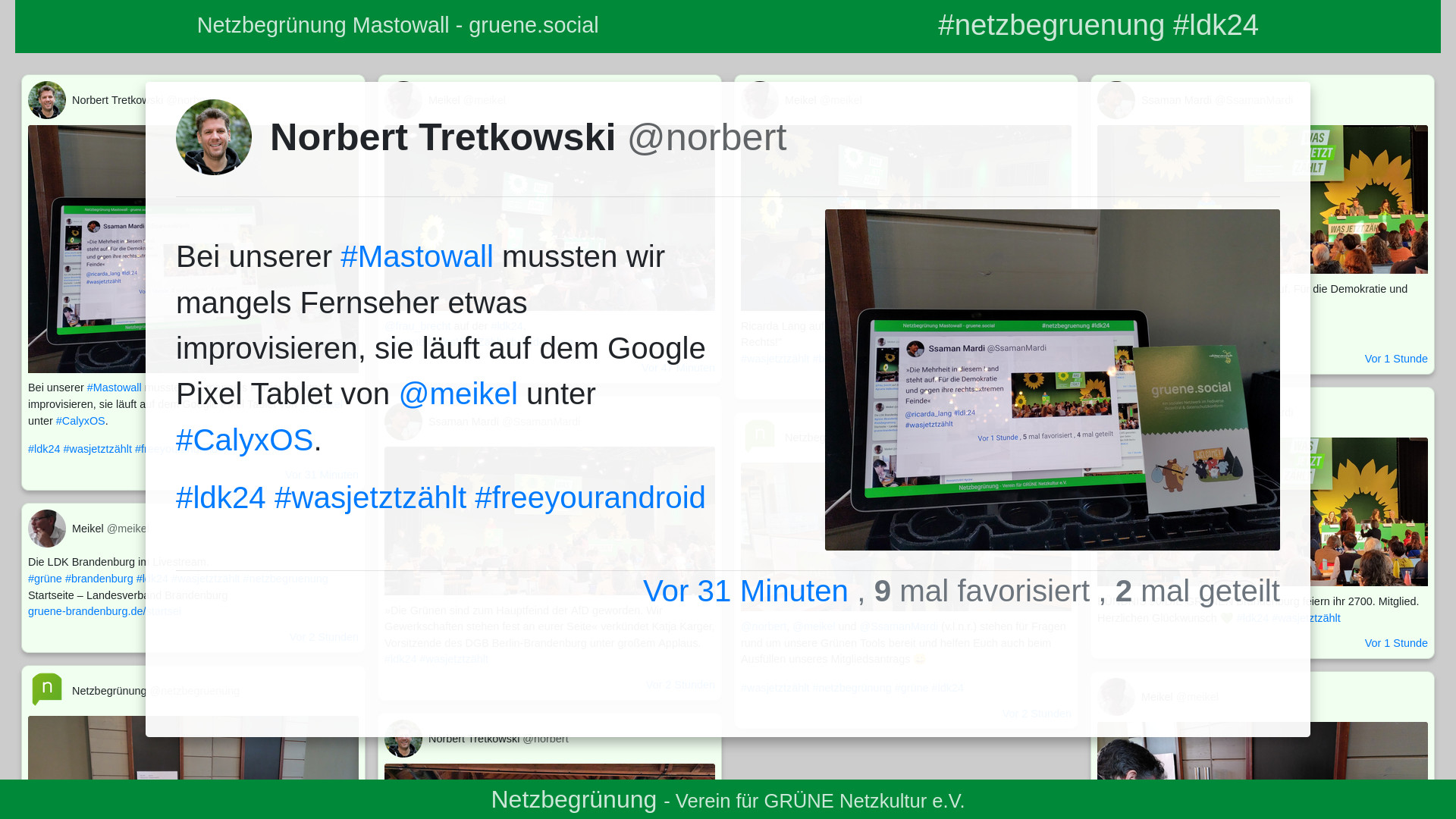
+- **Configurable Overlay:** By default only the MastoWall is shown. For use with large displays eg during trade shows, conferences, booths, you can enable the Carousel with enlarged display of the 10 most recent posts. Just add `nbstand=1` to the argument in the URL.
+
## Technology Stack
Mastowall is built using the following technologies:
@@ -63,7 +66,7 @@ Mastowall is built using the following technologies:
## Sharing via URL
-Mastowall supports URL parameters to easily share specific hashtag configurations and the Mastodon server. Simply append the desired hashtags and the server URL to the URL following this format: `?hashtags=hashtag1,hashtag2,hashtag3&server=serverUrl`
+Mastowall supports URL parameters to easily share specific hashtag configurations and the Mastodon server. Simply append the desired hashtags and the server URL to the URL following this format: `?hashtags=hashtag1,hashtag2,hashtag3&server=serverUrl&nbstand=0`
Enjoy using Mastowall!
diff --git a/config.json b/config.json
index 251cbb0..0e72441 100644
--- a/config.json
+++ b/config.json
@@ -6,7 +6,10 @@
"refreshDuration": 30,
"maxAge": 604800,
"extraCards": [
- "
Try it live: [Mastowall for BDK23](https://tretkowski.de/mastowall/?hashtags=bdk23,netzbegruenung&server=https://gruene.social)
@@ -37,6 +38,8 @@ JSON config file:
- **Including Replies:** By default, replies are excluded from the wall. However, this behavior can be changed by setting includeReplies to true in the `config.json` file.
+- **Configurable Overlay:** By default only the MastoWall is shown. For use with large displays eg during trade shows, conferences, booths, you can enable the Carousel with enlarged display of the 10 most recent posts. Just add `nbstand=1` to the argument in the URL.
+
## Technology Stack
Mastowall is built using the following technologies:
@@ -63,7 +66,7 @@ Mastowall is built using the following technologies:
## Sharing via URL
-Mastowall supports URL parameters to easily share specific hashtag configurations and the Mastodon server. Simply append the desired hashtags and the server URL to the URL following this format: `?hashtags=hashtag1,hashtag2,hashtag3&server=serverUrl`
+Mastowall supports URL parameters to easily share specific hashtag configurations and the Mastodon server. Simply append the desired hashtags and the server URL to the URL following this format: `?hashtags=hashtag1,hashtag2,hashtag3&server=serverUrl&nbstand=0`
Enjoy using Mastowall!
diff --git a/config.json b/config.json
index 251cbb0..0e72441 100644
--- a/config.json
+++ b/config.json
@@ -6,7 +6,10 @@
"refreshDuration": 30,
"maxAge": 604800,
"extraCards": [
- "